I use a headless CMS by the name of ButterCMS to create and publish the posts you see on CRISTIN.IO. Since my site uses Gatsby, I've set up API calls to fetch and create pages based on the data returned from the ButterCMS API (with some help from the gatsby-source-buttercms plugin). Because I'm rendering these pages server-side, the client won't have the ability to re-fetch content with every page load. To generate the new version(s) of my updated post/posts pages, I'd have to rebuild the site locally so the server could re-fetch the updated data, and then finally deploy that build to Netlify manually via the command line.
This is inconvenient and I hate doing it.
— Cristin O'Connor
I finally decided to look into using a Webhook to automatically trigger the build and deploy process. Thankfully, ButterCMS and Netlify make this relatively easy. You just have to follow the steps below.
- Go to your Netlify site page and click "Site Settings" in the top left box.
- In the menu on the left-hand side, click "Build & deploy"
- Scroll down to the "Build hooks" section
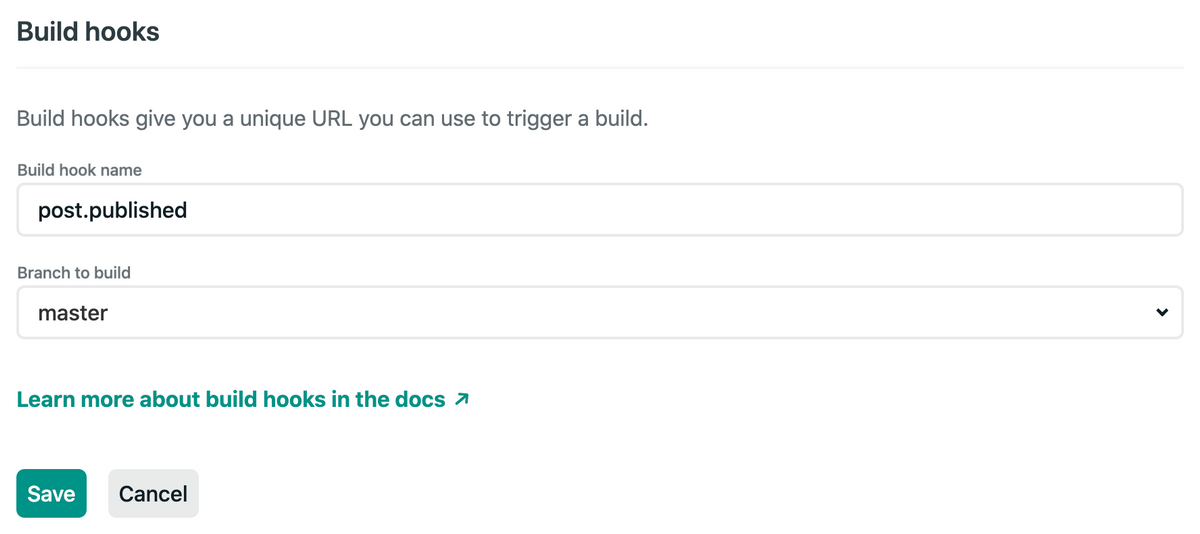
- Create a new hook. Name it "post.published" after the name of the Event in ButterCMS we're about to use. Make sure the branch you choose to build is the one that you usually deploy with.
- Save your hook.
- You'll see Netlify has assigned a URL to your hook. Any POST request to this URL will trigger a new build and deploy process in Netlify. Copy this URL - we'll need it in a moment.
- Log in to ButterCMS.
- Hover over your account Avatar at the very top of the side nav on the left-hand side and click on "Settings"
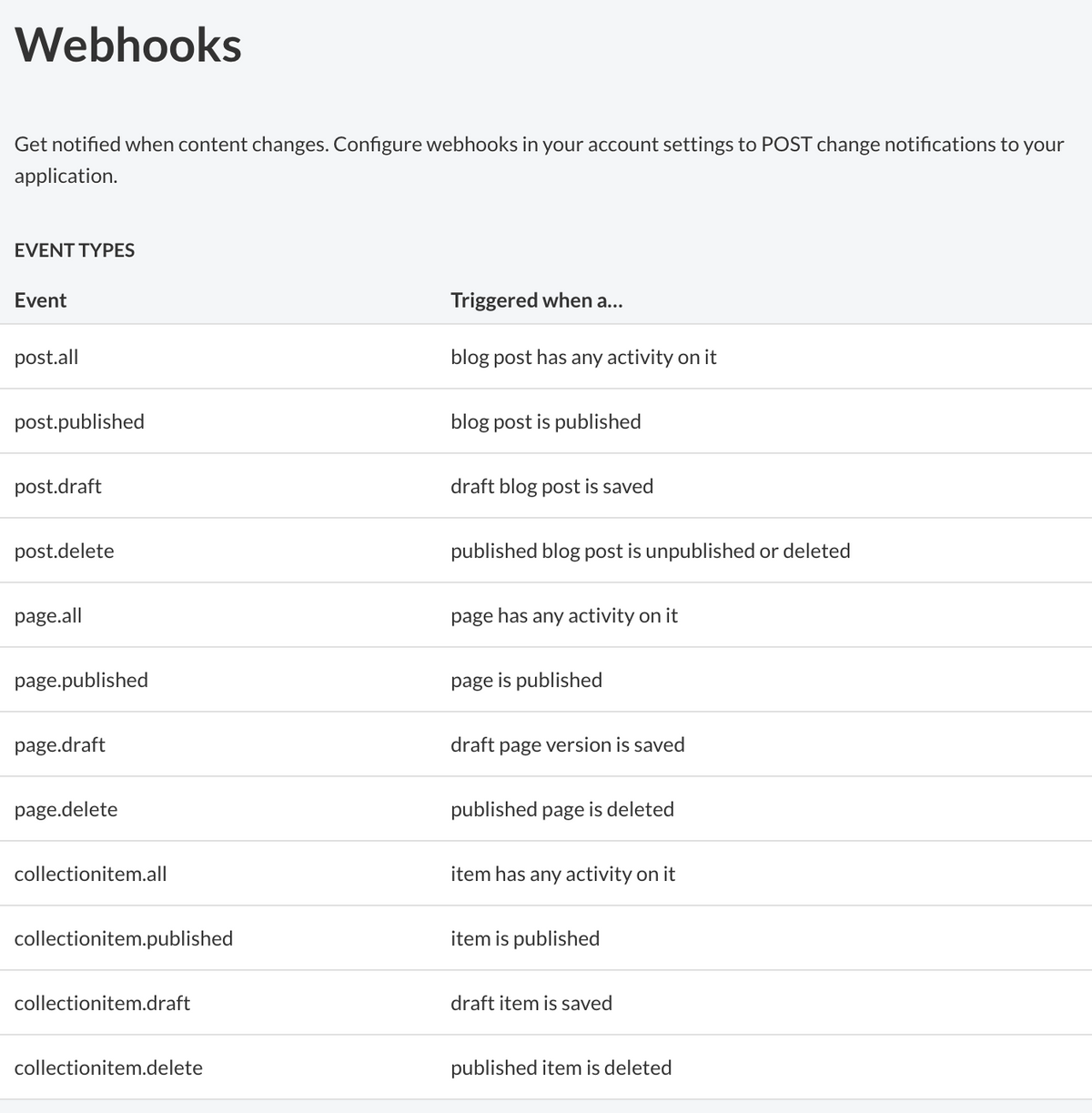
- Click on "Webhooks"
- Paste the Netlify URL we copied into the Target URL field. You can leave the Header fields blank for our purposes.
- Select the "post.all" event from the Event field dropdown menu. Note: If you want to use a different event, feel free! Post.all is useful because it will rebuild and deploy our site whether we delete, update, or create a new post. It's a nice catch-all event. All event types are pictured below:
- Click the "Save" button.
And you're all set! Now, anytime you modify, create, or delete a post, your site will automatically rebuild and deploy itself. Test it out by making an edit to an existing post and watching your deploys on Netlify (to view, click "Deploys" in the top horizontal menu that shows on your site settings page).